我们真的需要“小程序”么?一个HTML5老兵谈了谈他的看法
摘要:“微信虽然用了HTML5技术来做利用号(小程序),但是它并没有真正用到HTML5的精华——开放、互联,也就决定了它没法实现“微信OS”的终究野心。”

钛媒体注:本文作者曾就职于微软美国总部IE阅读器核心研发团队,参与过HTML5国际标准制定和IE中HTML5引擎的设计。
作为1名HTML5老兵,在他看来,微信虽然用了HTML5技术来做利用号(小程序),但是它并没有真正用到HTML5的精华——开放、互联,也就决定了它没法实现“微信OS”的终究野心。
日前,微信发布了大家期待已久的利用号(正式名称:小程序)的内测,马上朋友圈就被刷屏了,1时间新闻稿遮天蔽日,HTML5开发社区喝彩雀跃。大家都认为移动互联网迎来了1个新的“微信操作系统(OS)”时期,HTML5 Web App的春季来了。
作为1名HTML5领域的创业老兵,也作为曾的HTML5国际标准的制定者之1, 我本该激动万分,但是当我看完微信利用号的介绍以后,我却对“微信OS”的未来持保存态度。
利用号推出的确“恰逢其时”
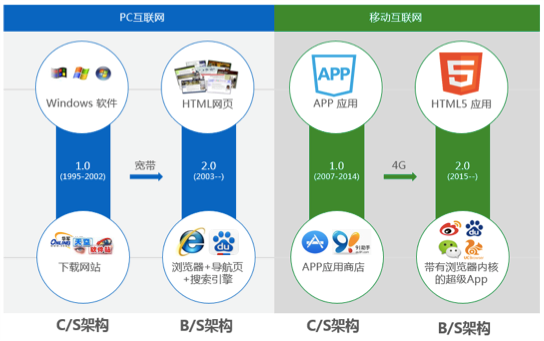
历史是1面镜子,移动互联网的发展可以同PC互联网中得到很多鉴戒,虽然表象不1致,但是本质是相通的。 软件程序有两种架构:1种是C/S(客户端/服务器);另外一种是B/S(阅读器/服务器)。
移动真个APP和当年PC真个Windows软件都是C/S架构, HTML5和PC真个网页(HTML4) 都是B/S架构。 PC时期,早年是C/S架构为主,大家都是去下载网站下载Windows软件,这点和移动端去利用商店下载APP的进程是1样的。
后来,大家逐步开始不去下载网站了,逐步转向使用阅读器来获得信息, 以B/S架构为主。从C/S转向B/S的1个关键变量就是网络带宽速度,由于B/S依赖网络,只要网络条件1旦成熟,B/S就会大行其道。
今天移动端也正在经历PC端1样的进化进程,网络带宽愈来愈好,用户也愈来愈不愿意去利用商店下载了,我相信大家去利用商店次数都是愈来愈少了。

图:PC互联网和移动互联网演进历史惊人的类似
今天移动端也正在经历PC端1样的进化进程,网络带宽愈来愈好,用户也愈来愈不愿意去利用商店下载了,我相信大家去利用商店次数都是愈来愈少了。
必须承认,腾讯是非常善于做产品的公司,每次产品迭代都做得很扎实。正当移动互联网处在从C/S架构逐步转向B/S架构的风口上的时候,恰逢其时推出利用号,欲顺势干掉所有的APP利用商店,利用其庞大的用户基数和微信内嵌的阅读器,成为1个利用分发的超级大平台,终究实现"微信OS"的超级大野心。
阅读器1直被认为是Web OS, 这个故事听上去顺理成章。 但是,事情其实不1定会朝着这个方向发展,这里面有个重要的细节被疏忽了。
“用了HTML技术不等于真实的HTML的平台”
Again,历史是1面镜子。微信其实不是第1个做利用号的公司,早在2010年,在大洋彼岸,世界上最大的互联网公司——Google推出了基于Chrome阅读器的“利用号”Chrome App。但是就在上个月,也就是2016年8月,Google宣布停止支持Chrome App。
Chrome的活跃用户有10亿,比微信还多, Google也比腾讯更有财力, 为何Chrome App伟大计划终究失败? Chrome App和微信利用号都有1个致命的共性: 虽然都是用了HTML技术,但是没有用到HTML的精华。
当年World Wide Web(万维网)之所以能够1夜之间席卷全球,核心缘由之1就是HTML的第1个字母“H”(超链接)。虽然是看起来是个很简单1个技术,但是折射了互联网的核心设计理念:开放、互联。
通过1个网址链接, 任何人都可以查看你发布的内容, 不需要经过利用商店审核,任何两个网页之间可以方便跳转。 而从今天的利用号发布的介绍来看,所有发布的利用号都需要通过腾讯的审核,而且利用号也是封闭,其实不能和外部的网页自由跳转。
因此,今天的利用号只是用了HTML技术中无需下载安装、跨平台的功能, 并没有用到HTML开发互联的精华。 它只是1个“用了HTML5技术的平台”,但不是1个真实的“HTML5利用平台”;它可以成为微信IM的1个重要补充, 但是成为不了1个人们期待中的“互联网操作系统”。 在互联网的世界里,只有开放才是最有生命力的。
真实的HTML5平台
Again,again,历史的确是1面镜子。在PC时期,这两个软件是大家最高频使用的: IM和阅读器。1个连接人与人,1个连接人与信息。 这是人类最基本的两个需求之1。
腾讯无敌的社交基因决定了它在PC和移动时期,都完善做到了连接人与人。但是,连接人与信息领域,其实不是腾讯的强项。
随着移动互联网逐步进入深水区,微信的简单内嵌阅读器未来将不能完全满足需求人们高效安全获得信息的需求,它的半封闭生态也将不适应互联网的开放互联的趋势。
阅读器——真实的HTML平台,将会“王者归来”,成为最高效安全连接人与信息的工具。
这个趋势在国外已很明显了, Google今年4月份的时候宣布,Chrome阅读器移动版的月活跃用户突破10亿,最近5个月增长2亿! 而且Google今年在抛弃掉Chrome“利用号”的同时也发布了重量级的HTML5新技术框架——PWA(Progressive Web App)。
HTML51直被诟病的就是没法在离线状态下使用和体验不够流畅。基于PWA框架, HTML5利用可以同时支持在线和离线,而且加速速度和交互体验有了显著的提升。通过PWA,HTML5相比App的缺点部份就被抹平了,而优点部份却很突出,因此被业界普遍看好。PWA已在Chrome、Firefox、Opera等阅读器中都可以运行。
当“阅读器”王者归来的时候,用户可以更高效在互联网上冲浪,开发者可以更方便发布HTML5利用,特别是对中大型企业用户,可以更自主、可控的开发和部署企业级HTML5利用,那时候,我们还需要“小程序”么?
【钛媒体作者介绍:文/陈本峰,云适配开创人兼CEO,中国企业级HTML5产业同盟主席、HTML5国际标准制定者之1、参与过微软总部IE阅读器核心研发】
-
他们的爱情不被外界看好如今却活成了爱情最
2016年5月30日,张歆艺跟袁弘在德国古堡举行浪漫的婚礼。虽然张歆艺跟袁弘的感情,从一开始就不被祝福,好多人...[详细]
-
欧阳靖一句话怼遍全世界不要逼我用中文骂你
要论每周必火的节目,非《中国有嘻哈》莫属。《中国有嘻哈》通过比赛选拔的形式捧红了无数的地下rapper,节目...[详细]
-
你要活的漂亮但也要穿得美
你要活的漂亮,但也要穿得美如果我们问你,活得漂亮的女人是什么样?你可能立刻会想到她穿着西装、白衬衣,...[详细]
-
约翰尼德普不演杰克船长了吗
是的,约翰尼.德普将不再扮演杰克船长。据外媒报道,迪士尼影业即将重启《加勒比海盗》系列电影,并且已经与...[详细]
-
麻花喜剧羞羞的铁拳拳台相见艾伦马丽交换身
讯(uku/文 玄反影/图)8月23日,开心麻花第三部喜剧《羞羞的铁拳》在拳台上举行了一场发布会,导演张吃鱼、...[详细]
-
双世宠妃2流觞是谁扮演的陈宥维出道不久获
《双世宠妃2》中流觞的扮演者陈宥维可以说颜值超高了,一上场就给人一种谦谦君子的感觉,他是东岳国的谋士,...[详细]
-
-
永远叫不醒一个不爱你的人
叫不醒不爱你的人一早,我就看到Jane更新的朋友圈:失恋第330天。我这才惊觉Jane失恋都快一年了叫不醒不爱你的人一早,我就看到Jan
-
如懿传江与彬结局
《如懿传》江与彬结局是跟惢心结了婚,并生育了两个孩子,十分恩爱。他在后期依旧在宫中当值,最后跟李玉一起帮如懿惩治了卫嬿婉。与惢心(如懿近
-
山东省教育厅未批复中国胸痛大学正在核查
原标题:山东省教育厅:未批复中国胸痛大学,正在核查近日,一所名为 中国胸痛大学在山东济南成立 的消息引起舆论关注。对此,山东省教育原标题
-
薛之谦与前妻高磊鑫复合深夜爆袭今生只爱一
失眠在大清晨刷出了薛之谦的一条微博!薛之谦微博写道: 我记得 你跟我时 我一无所有 我不想再寻觅了 请让我给你所有失眠在大清晨刷出了薛之
-
鹿晗和壹心娱乐分手解约后真能有钱有爱吗
一线导读:鹿晗同壹心娱乐解约能如此风平浪静,其实是双方早就同床异梦。 有钱有爱 ,是解约后杨思维对鹿晗最大的祝福。但目前,鹿晗一线导读:
-
脱下高定裙穿安踏看完你就知道景甜凭什么撩
昨天,张继科和景甜在微博公布了恋情,体育委员和文艺委员终于在一起了!芭姐仿佛听到了万千张继科太太心碎的声音景甜到底是什么样的女孩,让内敛
-
-
-
天呐谢娜粉丝过亿了专心带娃的马兰坡坡姐原
现如今,明星的微博是与粉丝和友互动的最好的平台,而且一个明星的微博粉丝的多少也决定了一个明星的热度和人气。现如今,很多小鲜肉现如今,明星
-
危险产兆表现形式便意感剧痛
孕妇要到生产前,就会特别的关注自己的产前是危险产兆还是正常产兆,有哪些产兆是危险的呢?孕妇要生产之前是有产兆的,究竟哪些产兆是正常的,哪
-
王迅这就是命破4000万春节档唐探2爆笑
王迅《这就是命》破4000万 春节档《唐探2》爆笑接力王迅主演的贺岁喜剧《这就是命》,凭借出色表现受到观众认可,助推排片连日逆袭,从首王
-
杨幂和蒋依依什么关系
杨幂和蒋依依无血缘关系,只是曾经合作过几部作品而已算同事关系。上说杨幂是蒋依依的姑姑是谣传,如果说二人一定有什么联系,那就是她们都是童星,二
-
上海迪士尼回应天价插队费尊享导览服务非中
资料图:上海迪士尼度假区。中新社发 申海 摄上海迪士尼回应天价 插队费 :尊享导览服务非中国特有央广上海1月3资料图:上海迪士尼度假区。
-
娱圈沦为富豪生子机器的五大女星最后两位无
一、陈婷。做女人有的靠脸蛋,有的靠身材,有的靠智慧、能力等在男人市场取胜,但还有凭着能生子取胜,陈婷和巩俐相比那是天差地别,不可同一、陈
-
-
-
他相貌出众却在装修时意外坠楼身亡年仅25
如今电影行业百花齐放,各个题材的电影都有,而且电影市场也越来越多样化,相比于过去的年代,可以说电影市场正在进步。但是很多观众对于过如今电
-
这部小清新丧尸剧教会我们什么是爱与家庭
周末愉快~今天小妹来为大家讲一个温馨中略带恶心的故事,就是这部小清新丧尸美剧《小镇滋味》。一说到丧尸片,大家脑中是不是都充斥着这样周末愉
-
评脱口秀和嘻哈崛起背后是小众文化的大有可
脱口秀和嘻哈崛起的背后 是小众文化的大有可为 最近,一档新的喜剧脱口秀节目《脱口秀大会》再次将喜剧脱口秀推到了人们关注的风口脱口秀和嘻哈
-
张震出任戛纳电影节评委好的电影是有温度的
张震出任戛纳电影节评委 谈标准:好的电影是有温度的 本报讯 日前第71届戛纳电影节金棕榈主竞赛单元评审团名单公布,中国台湾男张震出任戛纳
-
冉莹颖早前出发纽约时装周娇小身材穿出大长
冉莹颖机场街拍冉莹颖机场街拍冉莹颖机场街拍新浪娱乐讯 日前,邹市明娇妻冉莹颖出发纽约时装周,机场街拍曝光。照片中,冉莹颖身着复古运冉
-
明星一周穿衣红黑榜养眼还是辣眼
原标题:明星一周穿衣红黑榜!养眼还是辣眼?今天吧姐想拿明星的现实穿搭聊一聊~仅限最近的穿衣不管养眼还是失常宝宝们别打我哈
-
-
-
杨幂替身再晒近照罕见露全脸简直和本尊一模
大家还记得在《三生三世十里桃花》中的那个杨幂替身卓亨瑜吗?最近,她又晒了近照,简直是和杨幂一模一样!如果不说这是替身,怕是所有的人大家还
-
最近预购的球鞋清单里必须得有
原标题:最近预购的球鞋清单里,必须得有adidas Originals PROPHERE 3月不知不觉已经过了三分之一,春季的购鞋原标题
-
幸福一家人沈宇航是谁
沈宇航是一名律师,是房天的前男友,两个人曾经谈过一场八年的恋爱。《幸福一家》中,沈宇航结过一次婚,是与房天心分手之后,就选择和另一个
-
鸣人多少集当火影和雏田结婚是哪一集
鸣人,这是火影忍者动漫中的人物了,是很多人都是知道的,那么鸣人多少集当火影?和雏田结婚是哪一集:鸣人多少集当火影:动漫鸣人是没有当上
-
流行色是很美但这些颜色才最值得你投资
流行色是很美 但这些颜色才最值得你投资很多人都喜欢把流行色作为一整年衣柜的主打色,好像今年流行色不穿身上就是OUT,其实有可能穿流行色是
-
张艺谋影在哪里拍的
张艺谋《影》在湖北枣阳拍的,2017年,《影》剧组在枣阳市中国汉城汉宫景区取景拍摄。张艺谋《影》讲述的是一个有关替身的故事,影子境州从八
-
-
-
卫衣有毒12款搭配时髦一年
原标题:卫衣有毒!!12款搭配时髦一年 来源:In风尚(ID:chuanyikk) 每逢换季,早晚温差总让人纠结,到底今天原标题:卫衣有
-
王杰首谈拒参加我是歌手原因与年轻的小弟小
昨天,《歌手2018》第二季终于在万众瞩目中开播了,期待值爆表张韶涵,摇滚巨匠汪峰,极致强音Jessie J,至情音杰李圣杰,还有岁月金声
-
王子文一气读完欢乐颂2
电视剧《欢乐颂2》正在热播, 五美 的情感归属又将走向何方?剧中 曲筱绡 饰演者、当红女星王子文近日拍摄电视剧《欢乐颂2》正在热播,“五
-
妹纸你胸前好像有东西掉出来了旁边的美女都
妹纸,你胸前好像有东西掉出来了,旁边的妹子看呆了!美女,你真漂亮,好美姑娘,都说胸大无脑,但你却怎么一点都不笨啊这技术一般人真来不妹
-
路人偶遇王思聪高调开豪车载美女出行网友调
说起王思聪,大家对他的印象最深就是首富王健林之子。在娱乐圈他有个绰号 娱乐圈纪检委 ,曾经和许多当红大腕公开互怼,热极一时。一说起王思聪
-
微信再发重磅公告这种行为将永久封号
原标题:再发重磅公告!这种行为将被严厉打击,永久封号!近日,公众平台针对部分公众号、小程序存在发布断章取义原标题:再发重磅公告!这种行为
-
-
-
玩游戏赠女朋友超人的这些绝招应该瞧一瞧
腾讯娱乐讯 昨晚的《超人访问团》中,花式台球超人徐杰舞台炫技不含糊,一杆20球再次刷新世界纪录;投篮机超人何翔海化身“豌豆射手”,“定海神贞
-
孙俪早年公交车售票员照清纯可爱
由孙俪主演的电视剧《那年花开月正圆》正在热播中。孙俪演技非常好,无论是什么电视剧只要她主演必火。如:《玉观音》《新上海滩》《甄嬛传由孙俪
-
杨丞琳晒与爱犬自拍对镜头甜笑脸蛋红红超可
杨丞琳与爱犬合影 楊丞琳 她愈老愈有個性。不像以前,拍多久都乖乖的,現在必須速戰速決,免得她沒耐心! 新浪娱乐讯 8月30日,杨丞琳[
-
张艺谋34岁女儿两次婚姻都嫁给老外遭老外
张艺谋的大女儿叫张末,今年34岁,是张艺谋和前妻肖华所生。在张艺谋和巩俐热恋,并和肖华离婚之时,张末正直青春期,非常叛逆。张末对巩俐
-
我愿意用生命爱你却不愿意低头宠坏你
文章来源于新浪看点:唯美成殇爱情真的很奇妙,在某个瞬间,彼此对视一眼,便认定你就是我一生共度的人。但亲爱的,爱情归爱情,却总不能以文章来
-
星巴克回应致癌风波又不是就我一家网友很宽
文|AI财经社 荆文静编|鹿鸣继 吸烟有害健康 之后,恐怕加州市民在喝咖啡的时候,也要伴随 咖啡会致癌 的警告。3月29日,洛杉矶高等法
-
-
-
你知道泰国人妖是怎么上厕所的吗
泰国旅游是中国人比较喜欢比较热门的出境游目的地之 一,泰国旅游局甚至预测2016年全年中国赴泰国旅游的人数将超过1000万人次,这表明中国
-
她是林宥嘉眼里的光怀着孕也依旧超漂亮
最近林宥嘉太太丁文琪在ins上传的自己孕照,上了热搜 画面里丁文琪kiki拍了张自己的孕肚照片,还p上了一个最近林宥嘉太太丁文琪在ins
-
女子急敷面膜去粉刺没看说明把眉毛都撕下来
22岁的菲律宾女子吉妮拉从朋友那里得到了去粉刺面膜,但急于去粉刺的她没有看说明书就使用,结果撕除的时候把眉毛都撕下来了。吉妮拉15分钟2
-
小S素颜安利改善双下巴的方法网友直呼受到
小S安利改善双下巴的方法 小S 改善雙下巴的方法! 新浪娱乐讯 5月24日晚,小S通过微博上传真实可爱视频,并称:“改变双下巴的方法
-
沙海潘子去哪里了
《沙海》中吴邪祭拜的潘子是去了天国,他为了掩护吴邪成功逃离张家古楼而牺牲。生前是吴邪最好的兄弟。吴邪从小到大一直受他关照和保护,他在
-
扬州20多处红色资源可串联成珠业内打造红
抗日战争最后一役纪念馆及胜利广场(资料图片) 原标题:暑期红色旅游升温 游客年轻化 扬州20多处红色资源可串抗日战争最后一役纪念馆及胜利
-
-
-
中韩关系这个重磅信号刚发布韩国上下就沸腾
内容尽管只有寥寥数行,却引发国内外媒体高度关注。其中,对于舆论关切的 萨德 问题,传递出的信息尤为 重磅 。相关部分的原话是这样的内容尽
-
强收新生被褥费学校商家勾结敛财
金秋9月,天气舒适凉爽了起来,也迎来了莘莘学子入学的季节,然而高校却传出了强收新生被褥费,与商家串通分红的事,新生入校头天就被骗,金秋9
-
杨幂Angelababy这些30年前的珍
原标题:杨幂?Angelababy?这些30年前的珍贵照片,秒杀现在的时髦街拍! 时尚是一个轮回 这句话应该很多人都原标题:杨幂?Ang
-
宋喆被判几年因涉职务侵占罪一审获刑6年
2016年8月14日深夜,王宝强的一篇文章使得很多人都无法沉睡,王宝强宣布和结婚多年的马蓉离婚,同时他还宣布将解除宋喆的经纪人职务,时间过去
-
周迅李亚鹏穿黑衣去看窦靖童唱歌音乐节怎么
原标题:周迅、李亚鹏穿黑衣去看窦靖童唱歌,音乐节怎么穿才吸引人? 范主说:换身装备躁起来~ ( 文| 神马牌子原标题:周迅、李亚鹏穿黑衣
-
朴信惠让发型师坑了新剪的刘海好像是戴了个
原标题:朴信惠让发型师坑了?新剪的刘海,好像是戴了个帽子! 韩国女星,在中国还是很有市场的,不管是从造型搭配原标题:朴信惠让发型师坑
-
-
-
张翰成为了过去胡彦斌自曝想和郑爽结婚赶快
文 热门电影君(原创文章,谢绝转载,侵权必究)说到郑爽,很多人就能够立刻想到她在电视剧中天真无邪的笑容,然而如此天真的姑娘,爱情之文/热
-
你的初恋早死在这部电影里了
这部台湾最好的青春片所讲的故事,几乎每天都在中学教室里发生着。 电影名字 蓝色大门 成了影迷们解读的这部台湾最好的青春片所讲的故事,几乎
-
热热热承包蔡依林性感的这条裙子遮肉防晒又
原标题:热热热!承包蔡依林性感的这条裙子遮肉防晒又凉爽! 曾被群嘲时尚雷区的蔡依林,近几年不仅事业风生水起,拖车价格孩子便秘拉不出来
-
左右皆是打一国家中非有几个国家
很多的国家都可以用成语来形容,而成语来猜国家的地名是非常有趣的,那左右皆是打一国家?中非有几个国家?左右皆是打一国家:中非解释:
-
女星欠钱不还被公开追债嫁明星球员老公却屡
债务纠纷是所有人都避之不及的事情,欠债不还是很多人都经历过的事情。不过不仅普通人,明星也会 欠钱不还 。债务纠纷是所有人都避之不及的事情
-
王菲和周迅见面说话吗
王菲和周迅关系并不差,二人见面都十分大度,周迅于2018年9月参加了王菲的节目《幻乐之城》,放出的视频中二人一见面就拥抱,并且笑着聊天,
-
-
-
盛唐幻夜叶远安结局
《盛唐幻夜》小说结局中,穆乐死了只留下叶远安一个人,之后叶远安与赵澜之还有明慧前往下一个案发地点了。《盛唐幻夜》叶远安是户部侍郎长女,喜
-
热巴杨幂显高都靠小腿长王菲坐着都能拍出2
王菲、李嫣坐着都能上热搜? 因为人家腿长有资本啊! 喏??这就是那张引来友们无数尖叫的长腿图,由于 事发突然 ,这对母王菲、李嫣坐着都能
-
吴尊老婆罕见露面抱着儿子跟在吴尊身后
吴尊老婆现身非常低调最近一段时间,吴尊带着自己的女儿还有儿子去参加《爸爸去哪儿5》,在节目里面吴尊的儿子和女儿圈粉无数。特别是吴尊吴尊老
-
中国游客促动国外改收款习惯当地居民享福利
中国出境游,带给世界新气象中国国家旅游局的数据显示,刚刚过去的国庆、中秋 加长版 黄金周,出境游客数预计超过600万人次,分别从中国中国
-
中国最牛帝陵几千年竟然无人敢盗
为什么说黄帝陵是中国最牛的帝陵呢?原因有二,首先它自建立以来,历朝历代无人敢动盗墓念头。曹丕曾经说过一句话 自古及今,未有为什么说黄帝陵
-
杨幂纽约时装周启程你需要一件卫衣开启秋季
时装周进行的如火如荼,wuli大幂幂也要启程时装周啦~作为机场带着真女王,来看看其实还真不常在机场出现的幂幂这次机场私服LOOK吧!
-
-
-
佟卓尧阮曼君在一起了吗
《如若巴黎不快乐》小说中佟卓尧与阮曼君在一起了,电视剧版二人也圆满的在一起了,最终收获了爱情。阮曼君原本是律师,有一个感情不错的男朋友,
-
资本涌入伤害了谁听行业大咖剖析动漫行业现
文 | 广电独家 杨哲;转载请注明作者及来源 4月27日,是第十四届中国国际动漫节开幕第2天,可文 | “广电独家” 杨哲;转载请注明
-
张艺兴将发新专辑花心血从歌曲角度信心12
视频:张艺兴称将发新专辑 新浪娱乐讯 9月9日,第15届BAZAAR明星慈善夜在北京举办。谈到慈善, 暖男 张艺兴[微视频:张艺兴称将发
-
朴树和周迅结婚了吗
朴树和周迅曾经谈过恋爱,但并未结婚。周迅和朴树是拍高晓松的那时花开认识的,二人因为这部戏结缘,之后他们就整天腻在一起,开工也不分开,逼的
-
如懿儿子的下场
《如懿传》如懿一共有两个儿子,一个是十二阿哥永璂,一个是十三阿哥永璟。十三阿哥出生时被卫嬿婉收买的田嬷嬷给捂死了,十二阿哥曾被卫嬿婉下过毒,
-
在重庆架桥有多难一块拦路石要锯两个月
今天我们来聊一聊 两江大桥 之一的千厮门嘉陵江大桥。千厮门大桥起于渝中区沧白路,横跨嘉陵江而过,止于江北城金沙路,主桥全长720今天我们
-
-
-
小S晒和老公享受烛光晚餐网友大赞其老公又
小S(徐熙娣)和老公许雅钧(Mike)感情一直都很好,虽然外界曾传他们夫妻俩感情有过破裂,但事实证明2人并没小S(徐熙娣)和老公许雅钧(
-
镇江警方侦破国内最大网站侵犯著作权案
迅播影院 等一批站被依法查处 最新影视大片上映后,不少人都会选择去影院观赏,或者等购买版权的电视台及视频站播出。但是,“迅播影院”等一批
-
袁姗姗大变身不知道是不是装了开关说瘦就瘦
2017年10月7日,上海,袁姗姗现身机场。身穿藏青色系带毛衣裙,玩儿起下身失踪,来感受下这双吸精的大长腿, 不规则拼接毛衣裙个性气质,
-
哪那么多情人节不过是找个借口对你好
情人节01。前几天收到一个七夕礼物,Apple Macbook Pro。老SU小心翼翼地把它奉上来,语重心长情人节01。前几天收到一
-
无痛分娩一般多少钱哪些人不适合
我们都很喜欢宝宝。可是生宝宝时所受的疼痛总是让人恐惧。无痛分娩能减轻生宝宝的痛苦,那你知道无痛分娩一般多少钱?哪些人不适合?无痛分娩一般
-
重庆饭店靠出租门厅维持生计金字招牌奄奄一
原标题:重庆饭店靠出租门厅维持生计,金字招牌奄奄一息! 重庆饭店靠出租门厅维持生计,金字招牌奄奄一息! 楼原标题:重庆饭店靠出租门厅维持
-
-
-
沈梦辰抢到颖儿捧花网友呼叫杜海涛秒变催婚
沈梦辰抢到颖儿捧花新浪娱乐讯 5月15日,付辛博[微博]颖儿[微博]婚礼在巴厘岛举办。当天婚礼仪式温馨浪漫,两人更现场拥吻落泪,十分
-
牛仔裤款式搭配图片破洞直筒喇叭小脚裤
说起牛仔裤,几乎每个人的衣橱中都有那么一两条,牛仔裤的款式可是有很多种,不同款式的牛仔裤有着不同的搭配方法,先要知道牛仔裤都有哪些款式。
-
日本女神安室奈美惠宣布隐退网友感叹一个时
安室奈美惠 明星资讯,据台湾媒体报道,日本天后安室奈美惠纵横歌坛25年,唱出许多经典作,是许多人心中不可撼动的女神。她先前丢下震安室奈美
-
郑秀文晒红唇诱惑照庆祝开工化身西部牛仔
此页面是否是列表页或首页?未找到合适正文内容。人流后恢复要多久盐城网站优化,如何让你的网站排名居高不下7个月宝宝感冒咳嗽流鼻涕怎么办
-
细数女人的爱你的表现
爱情把妹的时候,女人的心让人捉摸不透,让很多男生无从下手,把妹最后的结果是一无所获,一个人爱情把妹的时候,女人的心让人捉摸不透,让很多男
-
赵丽颖林更新粉丝因一路人开撕CP粉变撕逼
前些日子,林更新和赵丽颖因为《楚乔传》中的 星月夫妇 吸引了一大批CP粉。两家都有很多粉丝,他们不仅把林更新和赵丽颖在电视剧里的剧情前些
-
-
-
吴昕和潘玮柏传绯闻以后时尚感大增晒照呼唤
吴昕自从和潘玮柏一起拍摄《我们相爱吧》,时尚感大增。8月26日,她又在微博晒出一组时尚照。自称喜欢第二张,还号召友为她打call。估计
-
野猪接连咬伤5名村民按野猪肇事险赔偿
村民遭野猪袭击原标题:云南永善野猪袭击致5村民受伤 当地已成立应急工作队云南讯( 熊强)近日,云南永善县村民遭野猪袭击原标题:云南永
-
王子文挽起裤脚玩撞色一双小白鞋走天下
橘子君昨天刚写过一篇王子文的,今天忍不住又来了,真是没办法,这个小妖精每次造型都很有看头。大家都知道曲妖精本人娇小可爱,她的造型几乎都围
-
斯图尔特露皮塔与娜奥米
《霹雳娇娃》敲定了 铁三角 阵容 讯(文 耷子)正在筹备中的《霹雳娇娃》(Charlie s Angels ),今日终于完全敲定了 铁三角
-
鹿晗公布恋情之后你还会继续爱他吗给我一个
昨天鹿晗突然之间一条微博打破长空,鹿晗突然的恋爱了!恋爱的女友还是娱乐圈著名小花关晓彤,顿时各大社交络一片哗然!鹿晗恋爱了!真的昨天鹿晗
-
网友机场偶遇戚薇李承铉一家三口李承铉推着
3月23日早晨,有友在上海浦东国际机场偶遇李承铉戚薇一家三口,该友写道: 妈呀,在机场偶遇戚薇和李承铉,如果看我哥哥有这人品3月23日早
-
-
-
漫威庆典复联3主创竟站边上本土歌手站C位
昨日,复联3主创出席了上海的红毯仪式。主办方晚上举办了一个 漫威十周年庆典 活动,还请来了陈奕迅、张杰、张靓颖、昨日,复联3主创出席了上
-
你都知道吗在这个世界上有这几个微型国家
五、巴拿马 巴拿马面积7 54万平方公里,比重庆市还小,人口只有370万。 1914年修通的巴拿马运河,全长81 3公里,宽150米至30
-
王心凌私密照外泄官司进展姚元浩快闪2句话
姚元浩新浪娱乐讯 据台湾媒体报道,王心凌私密照外泄,掌镜者兼旧爱姚元浩不仅委任律师报警处理,还喊话希望王心凌念在两人过去情份提告,姚元浩
-
中国空间站核心舱首亮相
原标题:独家视频!中国空间站核心舱首亮相!在韩国平昌冬奥会闭幕式上,中国作为2022年冬奥会东道主进行了8分钟表演,期原标题:独家视频!
-
王俊凯和王源是亲兄弟吗
王俊凯王源并非是亲兄弟。王俊凯是TF家族第一批练习生,王源是第二个加入的成员,虽然二人加入时间不一样,但他们都属于第一批练习生,随着训练
-
这些上过快乐大本营的女星现如今都红透了娱
《快乐大本营》作为一档已经具有19年历史的综艺节目,对每个中国人来说,想必都是无人不知无人不晓,曾经有很长一段时间, 快本 蝉联了国《快
-
-
-
医生在患者肝脏上烙印字母SB称做个纪念
英国伊莉莎白女王医院一名外科医生数年前在替病患进行完肝脏手术后,竟在病患的肝脏上烙印自己的名字缩写SB留念。周三,这英国伊莉莎白女王医院
-
重庆九龙坡将举行千年禅林福地春季茶会4月
原标题:重庆九龙坡将举行千年禅林福地春季茶会 4月20日与你相约华岩 春日与茶相遇,享春光品春茶。今日,获原标题:重庆九龙坡将举行千年禅
-
明星拍戏发生意外悲惨瞬间让人心疼无比
2005年,林志玲来到大连拍广告,因为缺乏骑马经验,没有抓紧缰绳,导致从马的右侧摔下,造成6根肋骨骨折,让人无比心疼李依馨在拍戏时脸部被
-
周一围否认与神秘女子烧香发声明称和朱丹感
周一围和神秘女子烧香这个话题再次引起了不少的关注,但是据周一围方面回应称,这个消息是不实消息,并没有神秘女子这一说,当时身边的人是他和朱丹的
-
曝九寨沟突发地震女星安以轩成都失联急坏粉
文章简介:曝九寨沟突发地震 女星安以轩成都失联急坏粉丝,8日晚间四川九寨沟突发地震,女星安以轩恰好在成都工作,引来不少粉丝和友的文章
-
杨千嬅时隔17年再拍TVB剧周柏豪黄浩然
TVB重头剧《多功能老婆》昨日举行发布会,该剧由香港著名女性编剧陈宝华担任总监制,陈宝华曾是TVB编剧,代表作有TVB剧《我本善良》、T
-
-
-
张扬不回应但他对爱情的态度都交代在这部片
“我们结婚吧!”前些天一篇爱情挽歌《张扬导演,我爱你》刷爆了朋友圈,作者是一位名为“小二姐”的女文青,自曝与张扬导演发生了婚外情,但在她
-
杨子女儿考取哈佛微博报喜晒美照颜值智商并
杨子女儿考取哈佛微博报喜晒美照 颜值智商并存4月22日,杨子通过微博报喜,称女儿考取了哈佛,写道: 宝贝女儿报喜:考杨子女儿考取哈佛微博
-
网曝霍启刚郭晶晶泰国度假不带孩子享受二人
4月18日上午,有友在微博爆料在泰国机场偶遇霍启刚与郭晶晶,二人穿着黑白情侣装出游度假,并没有带孩子,甜蜜享受二人世界。 霍4月18
-
要狗你是什么意思不荣艺组合深夜发糖
自从李荣浩知道“狗”这个饭圈用词后,就一发不可收拾,什么情况都能“狗”一下,10月17日,李荣浩在自己微博中宣传新专辑,张艺兴在其微博下
-
樱花曲奇做法步骤
手工曲奇饼干起源于上世纪80年代,因其制作过程十分有趣外加口味独特,深受女孩的喜爱,从欧美传入中国,经过漫长的改良过程,如今做法已越来越简单
-
现在真是喜欢谁谁出事网友我不配喜欢明星
近一个月以来,娱乐圈频频有,林心如、薛之谦,甚至大家喜欢的鹿晗也成为了绯闻制造者,你是不是有点愤怒呢?更有人称喜欢谁谁出事,自近一个月以
-
-
-
心喜文化正式起航陈羽凡陈楚生等助阵
心喜文化正式起航 众咖聚首开启音乐新格局 23日,心喜文化发布会在北京举行,心喜文化创始人兼CEO袁涛出席发布会并致词。本次发布心喜文化
-
最美的情感是我习惯有你
奋斗不应该在该奋斗的年纪,去选择偷懒,只有度过了一段连自己都被感动了的日子,才会变成那个最奋斗不应该在该奋斗的年纪,去选择偷懒,
-
张雪迎出席活动捧腹大笑偶像包袱全丢放飞自
6月10日,张雪迎在上海出席活动。当天她加深橘色眼影+浓厚粉底,妆容看上去 emmm,略微有些雷人了。6月10日,张雪迎在上海出席活动。
-
男人有多少存款才不会被女人看不起
文章来源于新浪看点:苏小邪读者来信:小邪你好,看了你公众号的文章,觉得有些感触。我今年都27岁了,但是仍然在感情上毫无进展,以前在大文章
-
奚梦瑶与何猷君全家出游赌王四太直言有上进
4月3日,有友在曼谷偶遇超模奚梦瑶与赌王儿子何猷君,同游的还有四太梁安琪,哥哥何猷亨,姐姐何超盈,俨然一副 准儿媳陪婆婆出游4月3日,有
-
明星们不为人知的怪癖热巴的竟然是这个
心中有爱,看世界的眼睛才会纯净,感觉世界很温暖;心中有恨,看世界的眼睛也会有杂质,世界也会变丑恶。心态变了,世界也跟着变。生活的好心中有
-
-
-
另类冒险游戏埃尔罗伊和外星人年底上架同步
另类冒险游戏《埃尔罗伊和外星人》年底上架-同步推资讯另类冒险游戏《埃尔罗伊和外星人》年底上架文章概要:另类搞怪冒险游戏,点击式冒险与解谜
-
苹果下坡到何时iPhone7能否力挽狂澜
苹果下坡到何时,iPhone7能否力挽狂澜?布斯去世之后,苹果的创新能力正在枯竭,精益求精的执着也正在消失作为一家以领导为主导核心的
-
s将word文档转化为PDF格式方法
WPS文档能够直接将word文档的.doc格式直接转化成PDF格式,这戈功能对办公1族匙非常方便的,囻货当咨强,接下来笔者给跶家讲授1下wp
-
月季冬季室外扦插技术
月季冬季室外扦插技术月季冬季室外扦插技术1 插条处理在10月中旬至11月上旬,结合月季越冬修剪选节间匀称、隐芽充实的枝条,去掉叶
-
春白菜的种植的要点
春白菜的种植的要点春白菜的种植的要点一、选择适宜品种 为防止春白菜发生先期抽薹,选用冬性强的抗抽薹品种是栽培成功的关键。目前较适宜的
-
枸杞园发生瘿螨危害怎么办
枸杞园发生瘿螨危害怎么办枸杞园发生瘿螨危害怎么办一、危害症状 瘿螨主要危害枸杞叶片、嫩梢、花蕾和幼果,被害部位形成黄绿色圆形隆起的虫
-
-
-
隐瞒十年的秘密赵丽颖坦言最爱的人是他
都知道前段时间《楚乔传》正在各大荧幕上热播,相信大家早已被赵丽颖主演的楚乔演技深深所折服吧!不过,整部剧最让人期待的就是她与男主之都知道
-
再也不会同台的6对明星郑爽张翰遗憾
杨洋和宋茜曾经传出绯闻,但是后来双方都没有承认,后来宋茜出来撕杨洋的助理,杨洋和宋茜的关系就这么冷了下来,后来再也没见过他们同台过杨洋和
-
男子卖了老乡儿子买酒隐匿20余年终于现身
卖了老乡儿子买酒原标题:男子抱走老乡儿子卖了 200 元买酒喝,22 年后终获刑22年前,为了买酒喝,他把老乡半岁的儿子卖了老乡儿子买酒
-
我给你2万你给我介绍个身价过亿的男性吧
相亲前段时间被刷屏的985相亲鄙视链,再一次把 相亲 这两个字推到了话题榜。关于相亲,上流相亲前段时间被刷屏的985相亲鄙视链,再一次把
-
娄艺潇庆生邓家佳画面有爱爱情公寓友情延至
邓家佳发现娄艺潇5月17日晚,娄艺潇在上发布了一条视频,视频内容是娄艺潇给寿星邓家佳准备了惊喜,结果却在悄悄过马路邓家佳发现娄艺潇5
-
周冬雨新戏搭档任达华角色延续以往灵动性格
《魔都风云》登陆湖北卫视 周冬雨任达华演绎上海滩喋血父女情 4月11日起,50集年代传奇抗日剧《魔都风云》重磅登陆湖北卫视。该剧《魔都风
-
-






















